
With the change over from the old Instagram API to the new Facebook API come a few changes.
For all of our themes, inVogue, Stay Wild and Hello Friday this means a change to how the Instagram feed is implemented and you’ll need to update to the latest version of each theme in order to continue using the Instagram image feed elements in each theme.
With the new Facebook API you’ll also need to update your access token for the Instagram feed.
The below process for creating an access token applies to all themes.
To begin you’ll first need to create a new APP from the Facebook Developers site at https://developers.facebook.com/

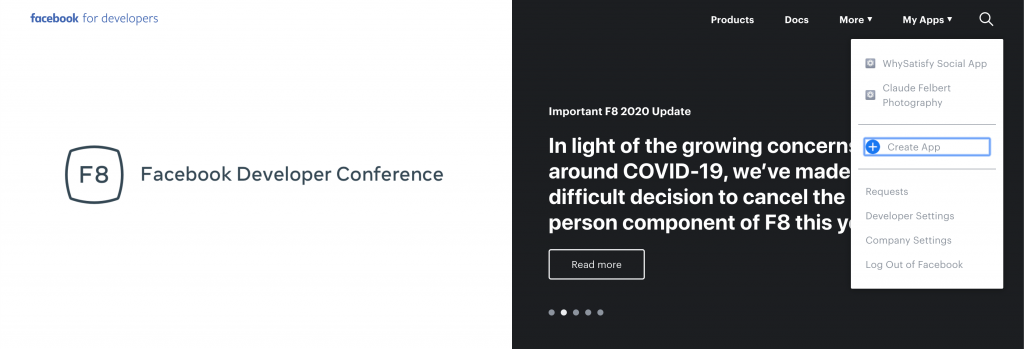
You’ll need to ensure to be signed in to your Facebook account to then select the ‘My Apps’ link in the top right and click the ‘Create App’ button.

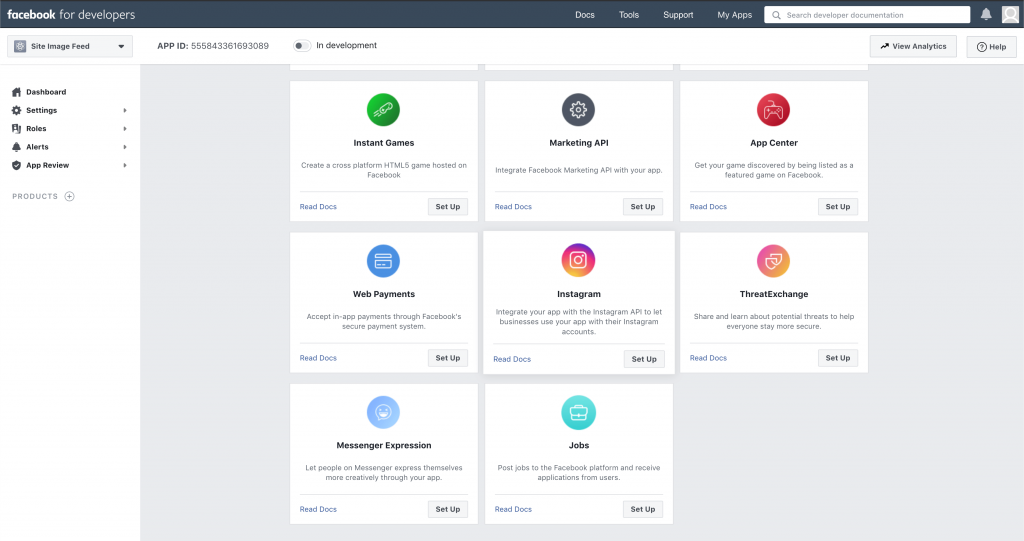
From the following ‘Add a Product’ page you’ll need to scroll down and locate the ‘Instagram’ option and click the ‘Set up’ button.

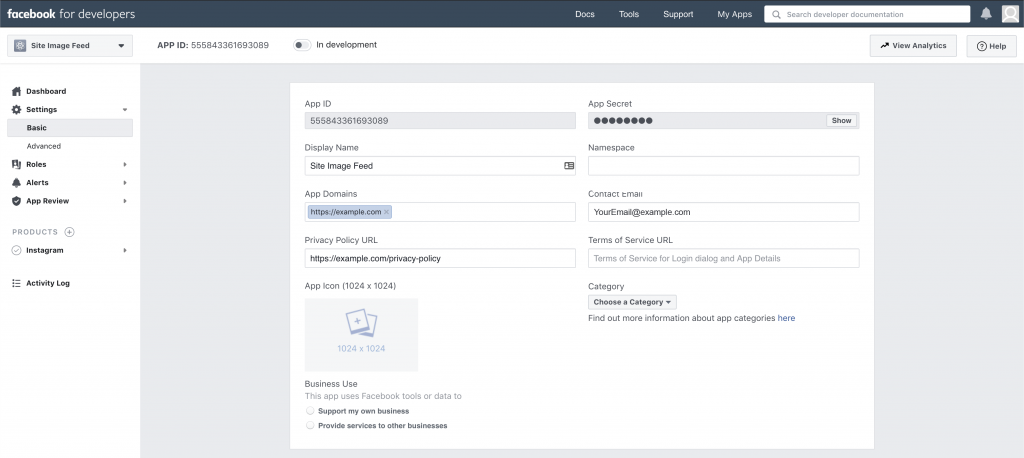
Once added you’ll need to switch to the ‘Settings > Basic’ page from the left hand menu.

On this page you’ll need to fill out some details about the URL (your site address) where this APP will be used. The required fields are the ‘App Domains’ filed which would be your site URL and the ‘Privacy Policy URL’ field which would be the link to your site’s privacy policy page.
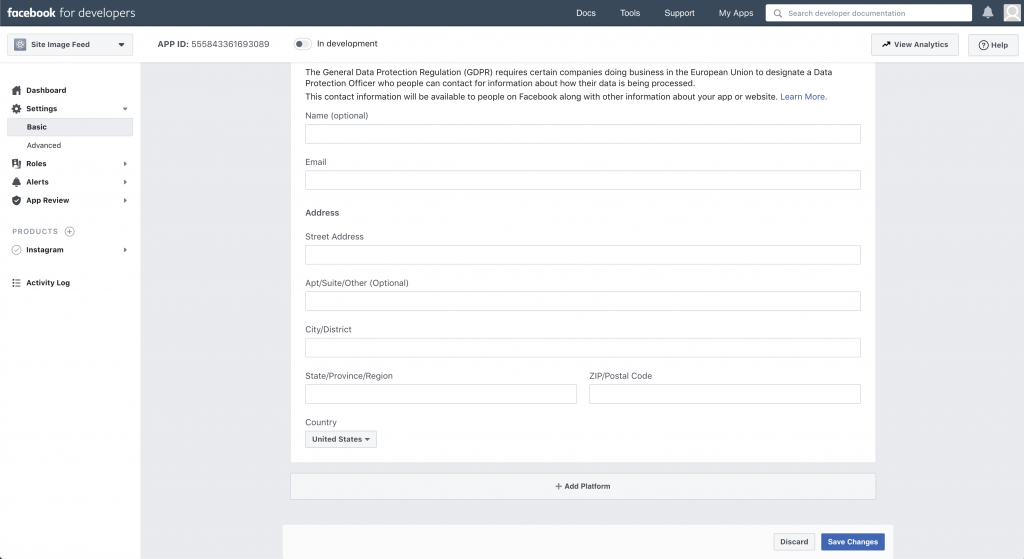
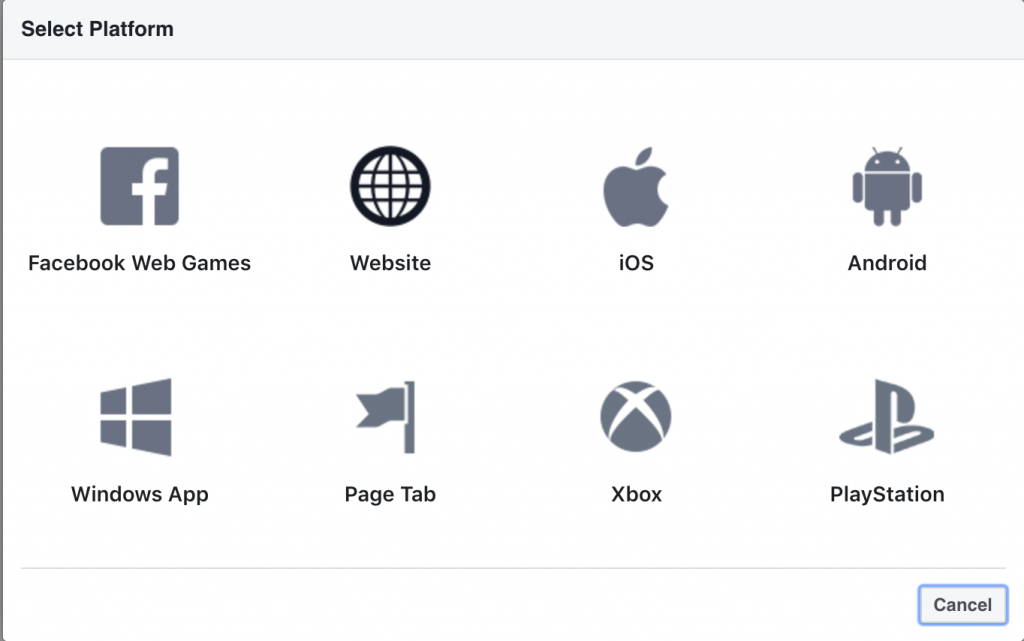
Next you’ll need to scroll to the bottom of this page to the ‘Add Platform’ button. Clicking this button you’ll need to select the ‘Website’ option as this is where the APP will be used.


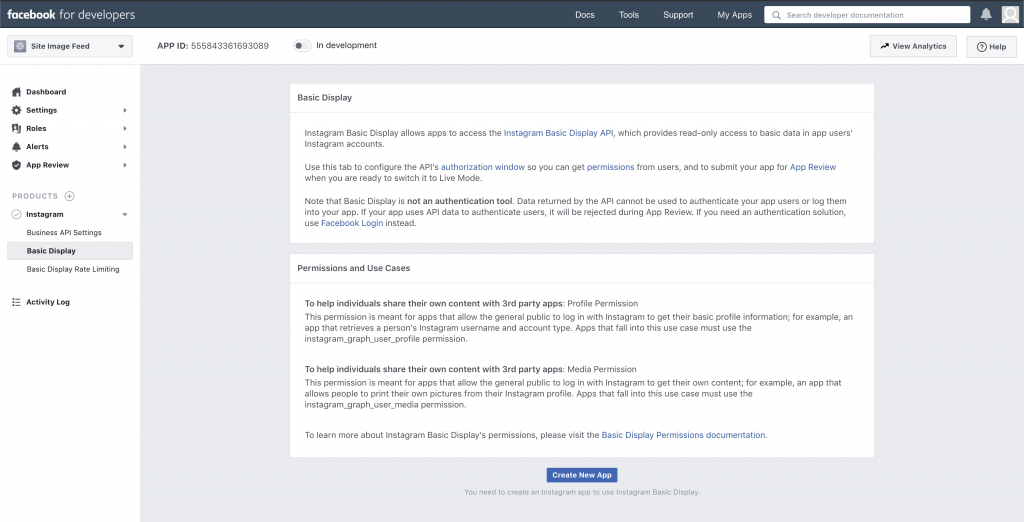
Once these steps are complete you’ll then navigate to the ‘Instagram > Basic Display’ page from the left hand menu. Where you can click the ‘Create New App’ button.

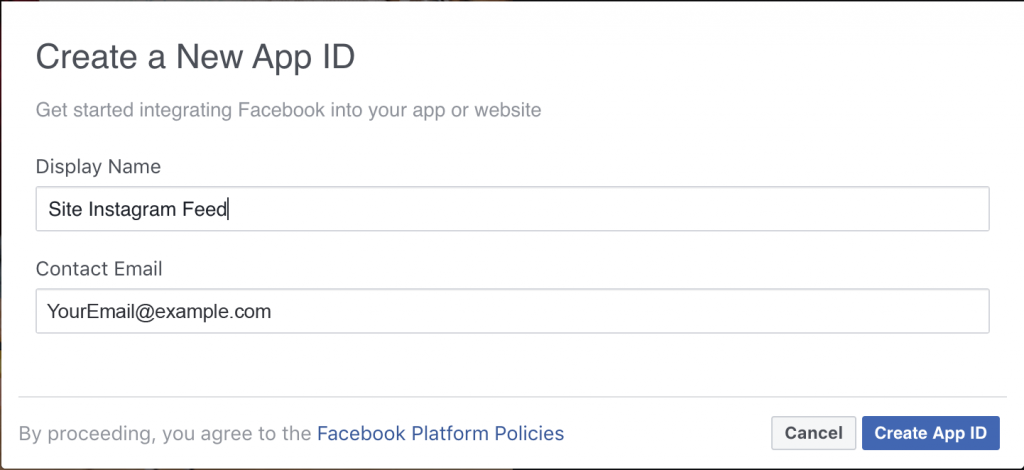
From the popup you should ensure the’Display Name’ and ‘Contact Email’ fields are filled. These should be automatically filled in for you but if not you can enter a display name for your Instagram App you can recognize and fill in an email address that you have access to.

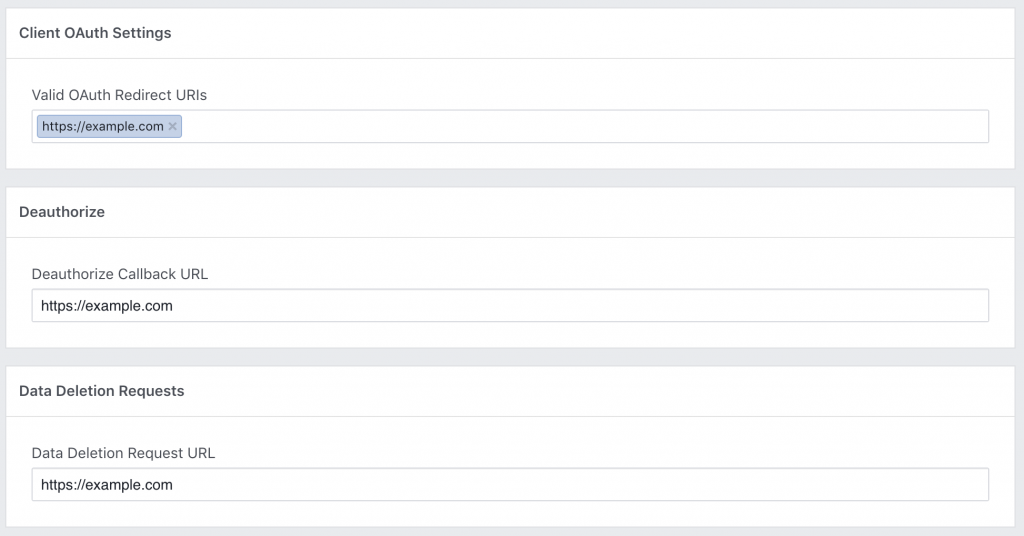
Once set up you’ll need to again fill in the URL for your site for the fields in the below screenshot. The APP registered here will only have permissions to view your own Instagram account images and will not provide any other authorization or log in functionality so no other users can make use of this.

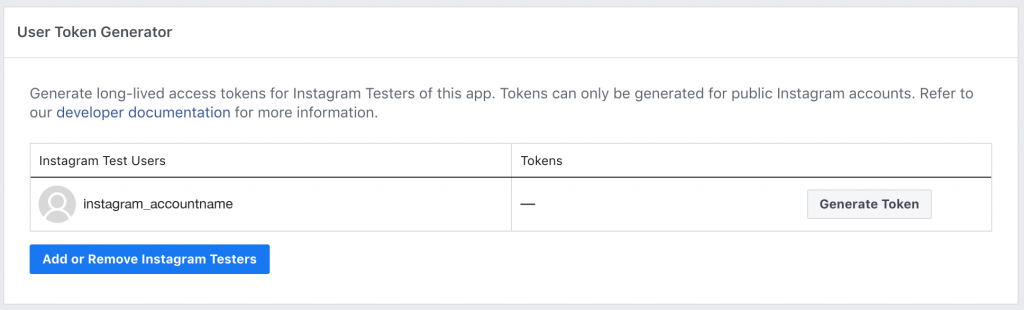
The next step will be to create a test user from the ‘User Token Generator’ section by clicking the ‘Add or Remove Instagram Testers’ button.

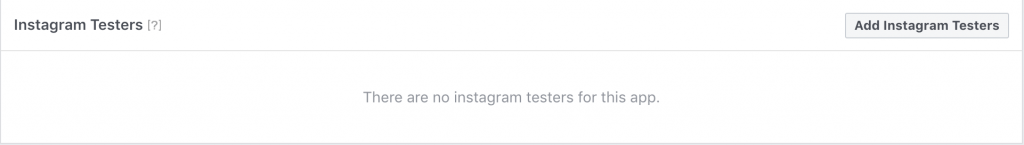
This will redirect you to the ‘Roles > Roles’ page where at the bottom from the ‘Instagram Testers’ section you can click the ‘Add Instagram Testers’ button.

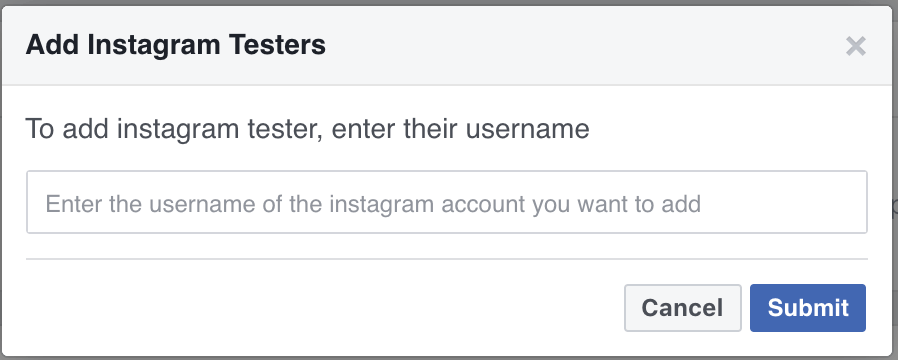
From the next popup screen you’ll need to enter the name of the Instagram account you’ll be using for the image feed. Its important to make sure you select the correct account as this will send a request to that account that needs to be approved.
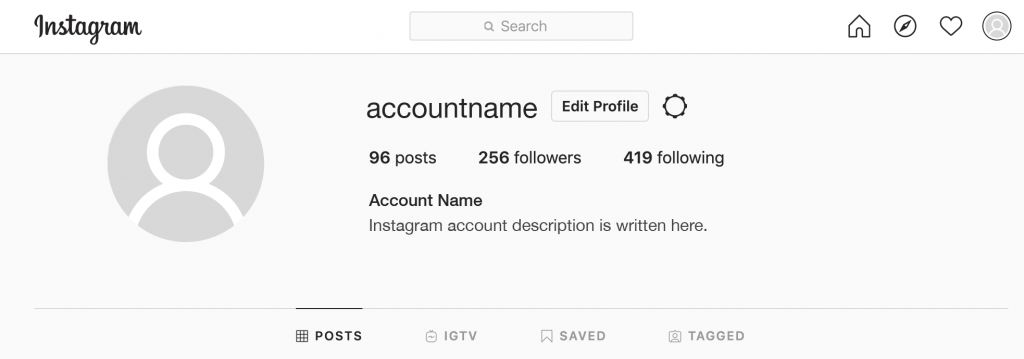
Multiple results can be shown here with similar names so make sure you are selecting your own account. If you’re unsure of your Instagram account name for this step you can log in to your Instagram account in a new browser tab and navigate to your profile page where the account name will be displayed in the URL i.e. https://www.instagram.com/yourusername/

Once you click the ‘Submit’ button a request will be sent to your chosen Instagram account.
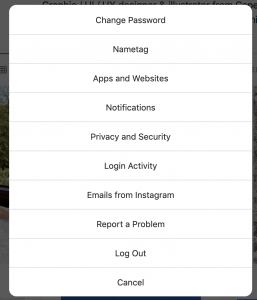
Our next step will be to log in to your Instagram account and from your profile page click the settings cog next to the ‘Edit Profile’ button.

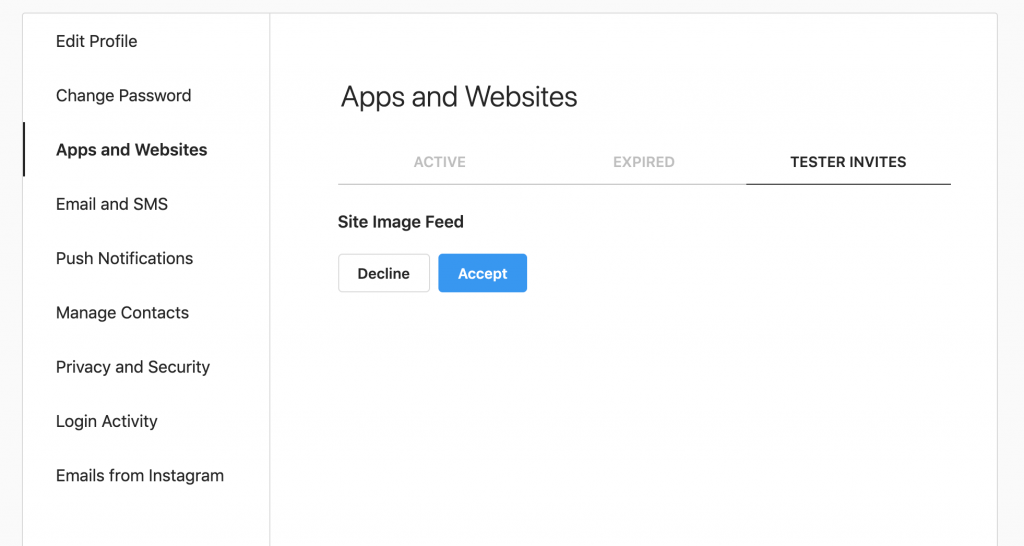
From the popup menu click the ‘Apps and Websites’ link.

On the next page switch to the ‘Tester Invites’ tab where you should see a request from the APP we previously created. You can go ahead and accept this request.

Lastly we need to generate the access token for displaying your Instagram image feed.
For this you’ll head back to the Facebook Developers site to your APP and navigate again to the ‘Instagram > Basic Display’ page and scroll down to the ‘User Token Generator’ section where you should now see the Instagram account you’ve approved the request from listed.

From here click the ‘Generate Token’ button and you’ll be presented with the below screenshot where you can tick the ‘I Understand’ checkbox in order to view and copy the full access token.
And thats it, all thats left to do is to add this access token to your theme.
Final Steps:
For Hello Friday and Stay Wild
The token will be added on the ‘General Settings’ tab in the ‘Instagram settings’ section.
For inVogue
The token will be added to the ‘Instagram Feed’ page element when adding this element to a page or post.
If you’re displaying the Instagram feed in your sidebar you’ll then need to add this to the ‘inVogue Instagram Widget’ in the relevant sidebar from the ‘Appearance > Widgets’ page.
