Once you have installed the latest version of WordPress (wordpress.org), then you can start with the theme install.
For 1st time WordPress users, please have a look at the install guide from WordPress. http://codex.wordpress.org/Installing_WordPress
Download the theme from your ThemeForest Downloads page. You will download an installable zip file.
Please don’t unzip this file, as you will need to upload it to your WordPress installation as is.
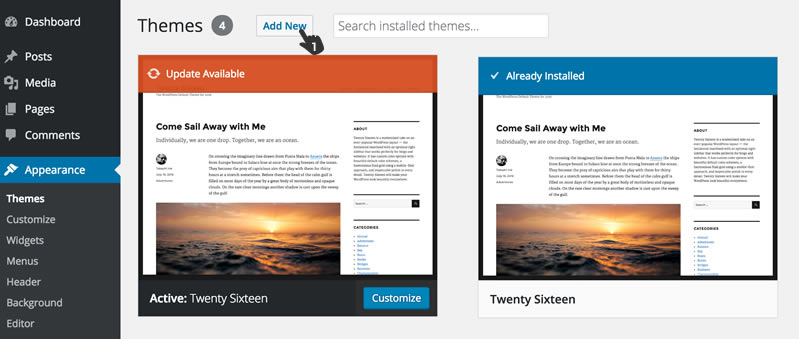
Open your WordPress backend and browse to “Appearance” in the side navigation.
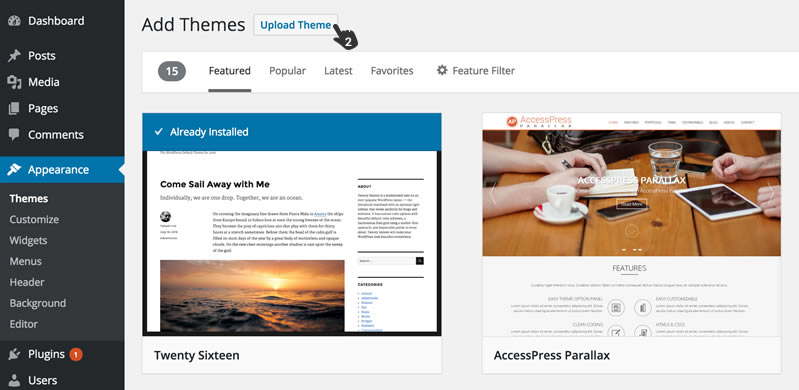
Click on “Themes”. On this page you will find an “Add New” button at the top. Click it and go to the “Add Themes” page. Here you will find an “Upload Theme” button. Click it and upload your zip file.


You will now see an “Install Now” button, which you can now click to install. This process will take a few seconds.
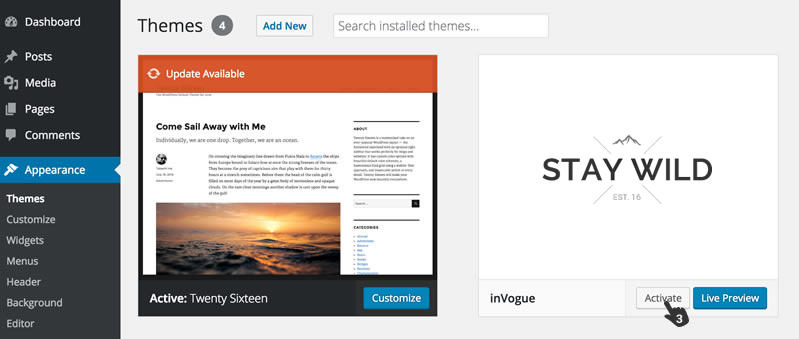
After successfully uploading of the theme, you will now see the theme displayed with the other standard themes and you can now activate Stay Wild by clicking on the “Activate” Button.

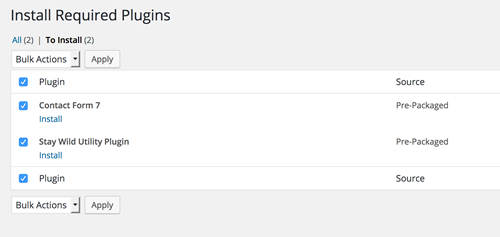
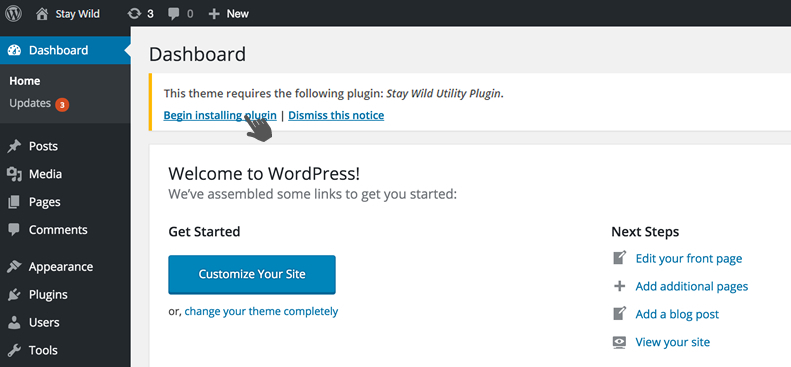
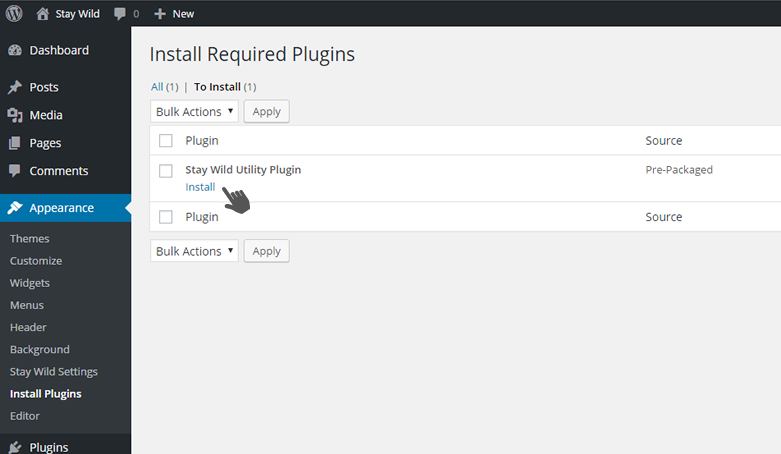
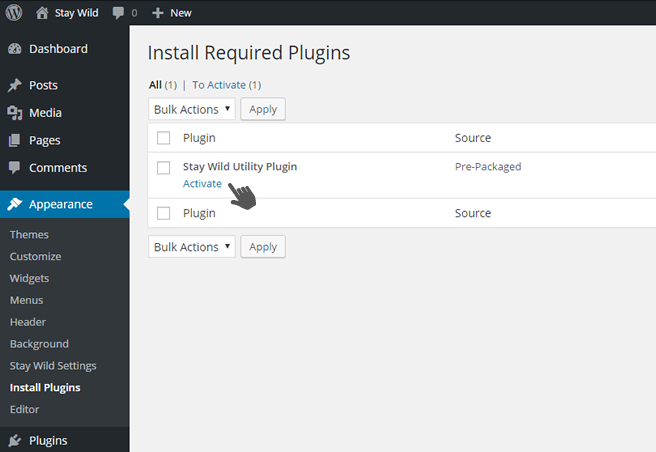
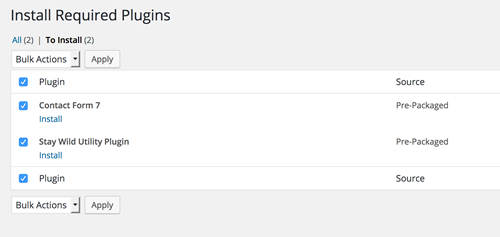
After you have activated the theme, you will be presented with a notification at the top of the screen that suggest you install the plugin required for the theme to function properly. First install the plugin and then once it is installed, please activate it. Stay Wild Utility Plugin and Contact Form 7 must be installed.




Lets start off by setting up a few pages.
Browse to “Pages” in your WP side bar.
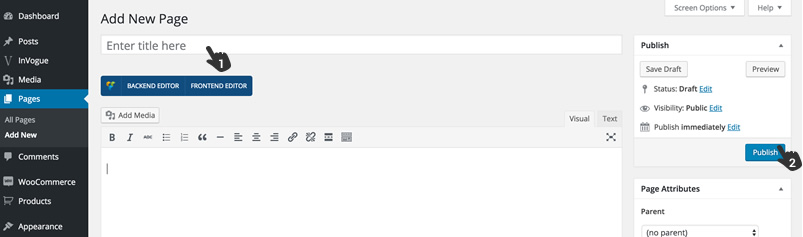
Add new page.
Create the pages needed for your website. Home, Contact, About etc.

Create a page by adding a page and then press “Publish” in your right hand side bar.
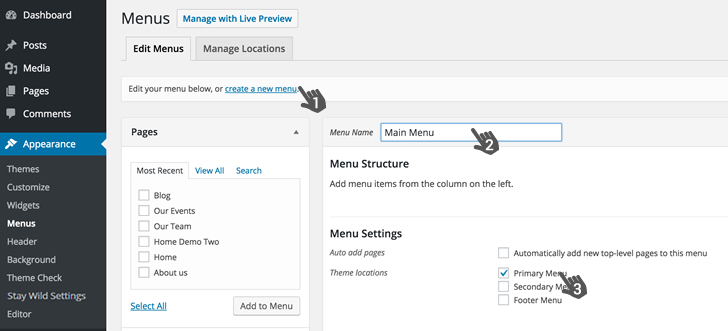
Browse to Appearance / Menus in your WP sidebar
Create a main menu for your site by typing the main menu name and then clicking “Create Menu”

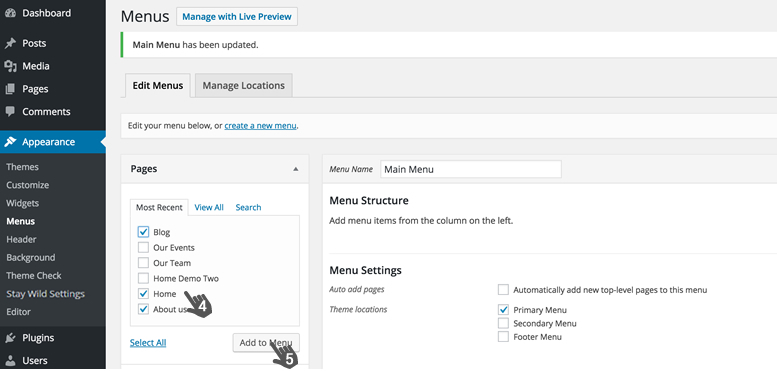
You will see a list of pages on the left.

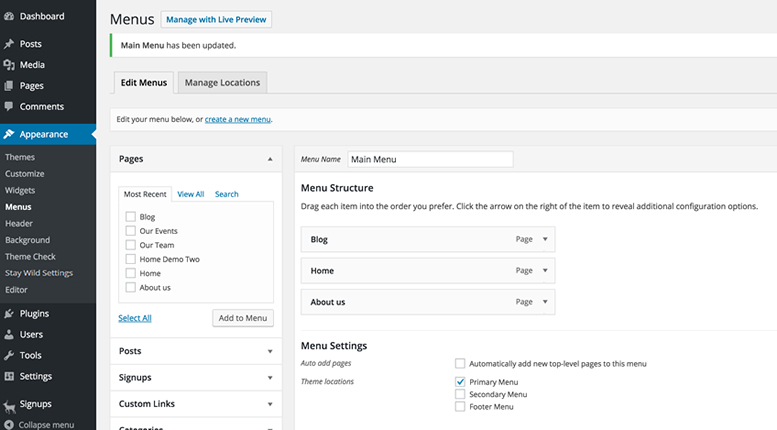
Select the ones that you want to display in your main menu and click “Add to Menu”

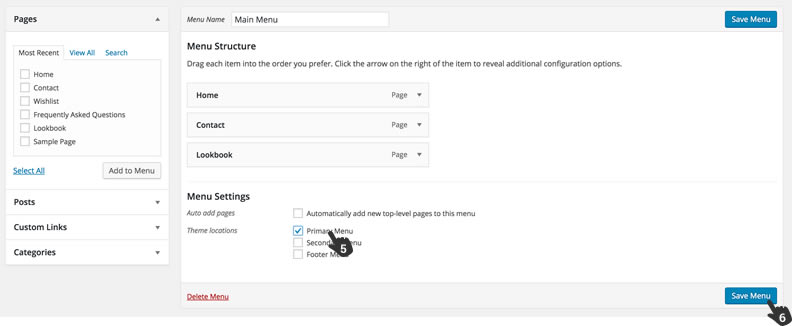
Also make sure that you assign the menu to the right area of the site by going to “Manage Locations” or setting it to Primary Menu as shown below.

Here we show you which is the Main Menu and the Secondary Menu

You can create the secondary and footer menu in exactly the same way as above.
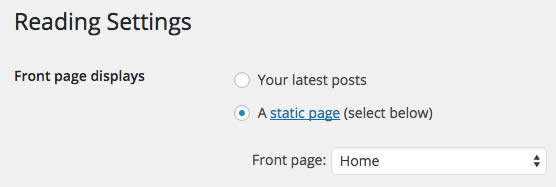
Browse to “Settings / Reading” and click Static Page and then click on the “Front Page” dropdown and select your Home page and Save.

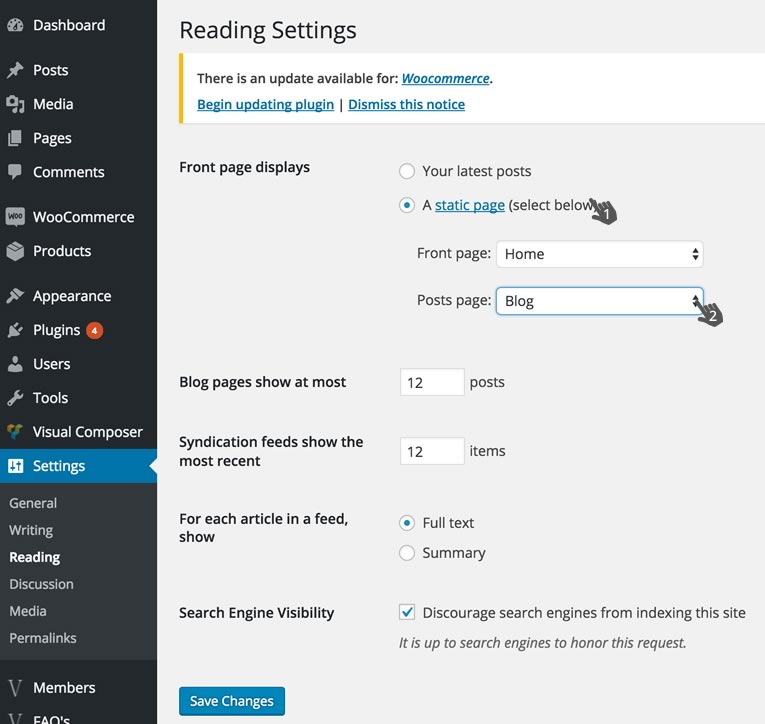
If you are not running your blog on the home page and need to assign the blog to another page like “Blog”, then you need to point your blog to that page.
Browse to “Settings / Reading” and click Static Page and then click on the “Post Page” dropdown and select your Post page and Save.

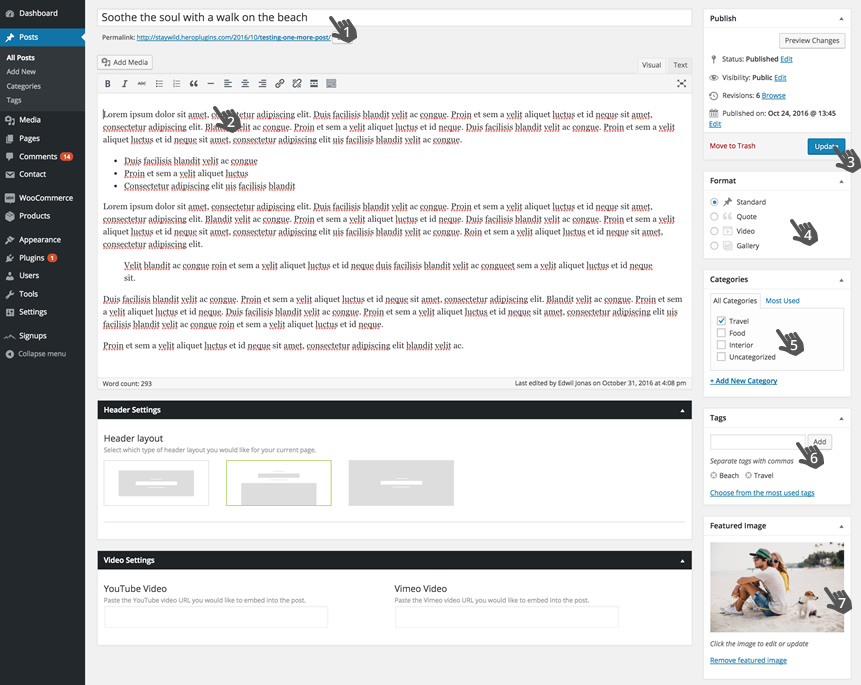
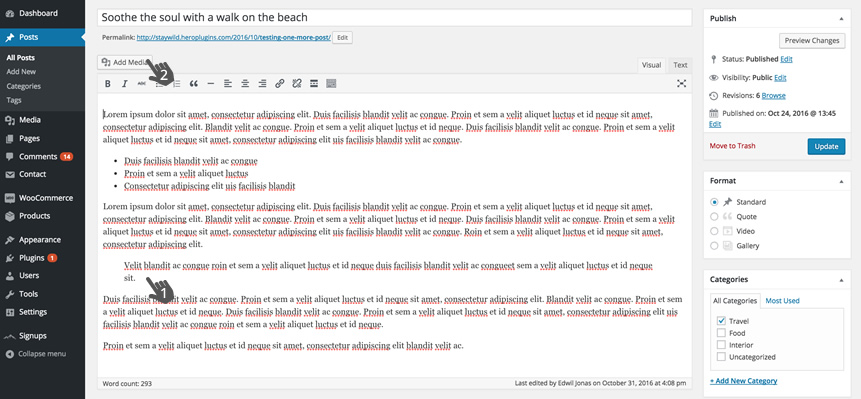
Browse to your WP sidebar and click on Posts / Add New
1. Give your post a title
2. Write content
3. Update/Publish
4. Format – Standard would be the default
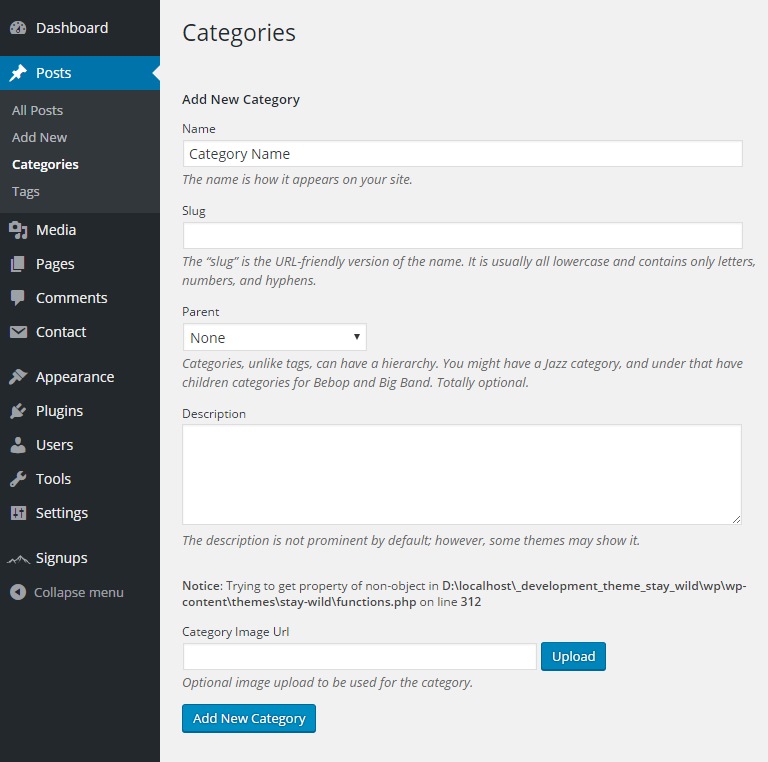
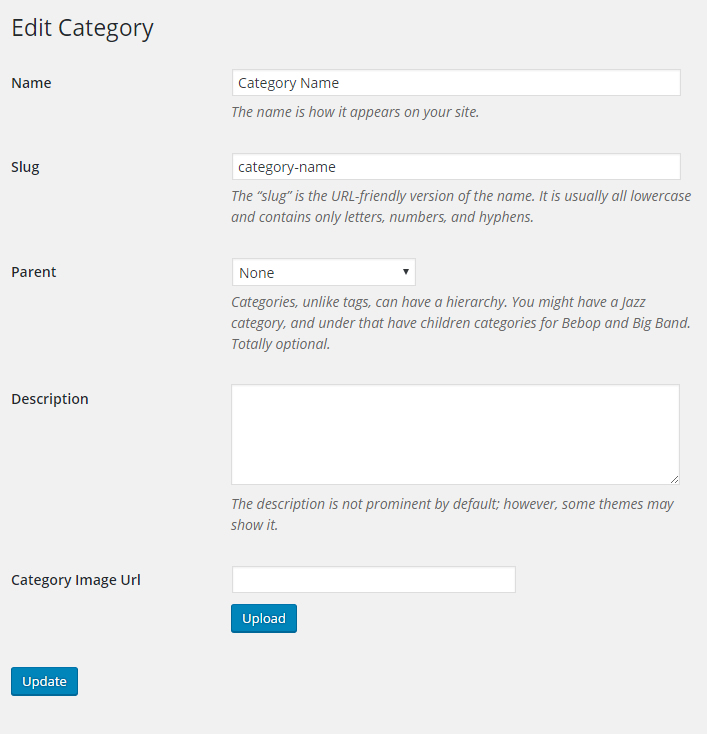
5. Create new categories
6. Add tags to posts
7. And add a featured image
– Hit Publish/Update
The Header layout can also be set on this page. Under “Header Settings” You can now set if you want the featured image for the post to be full screen, contained with heading above image or contained with heading on the image.

Your post will now be visible on your site frontend
If you want to add an image in the content area, then first click in the area where you want the image to be displayed and then click on the Add Media button.
Note: Please make sure that your images are optimized. Uploading very large images will slow down the page load.

Please make sure that all plugins that comes with the theme are installed and activated.

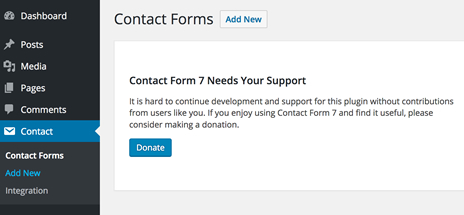
Start off by setting up your first form by browsing to Contact in the WP sidebar

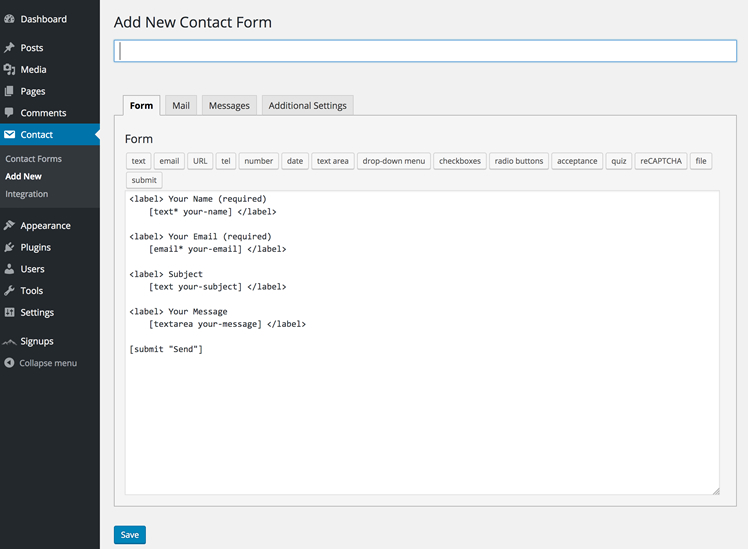
Click on “Add New” and give your form a name.

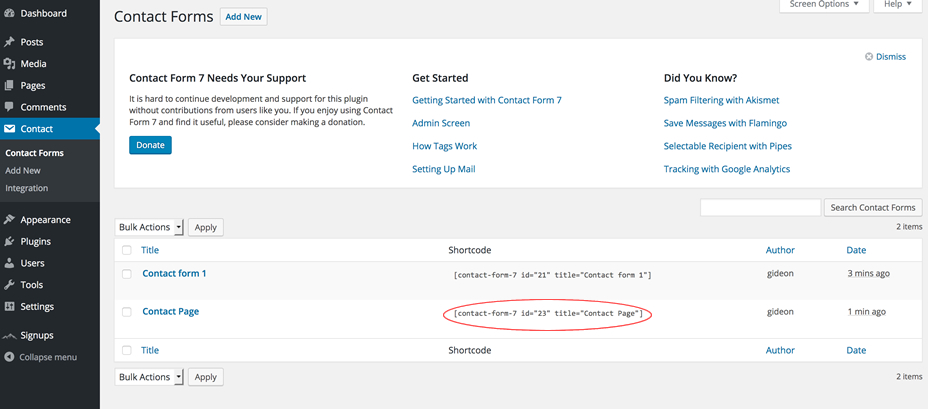
Once you are happy with the form, save it and go back to the Contact Dashboard.

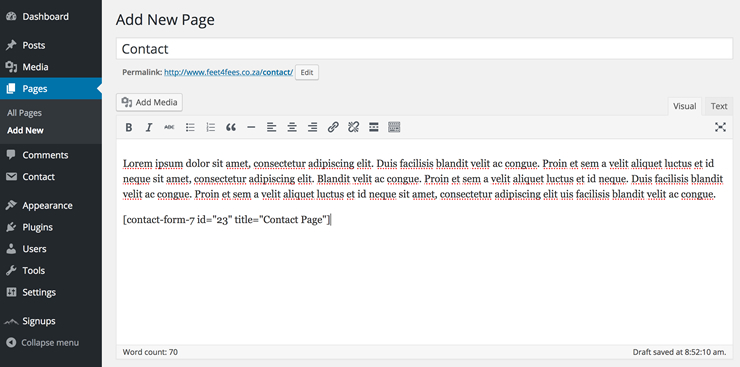
Copy the shortcode for the form and then go to your contact page and paste the shortcode into the page content area. You can now open your contact page frontend to see the result

Please visit Contact Form 7 website for an in-depth documentation.
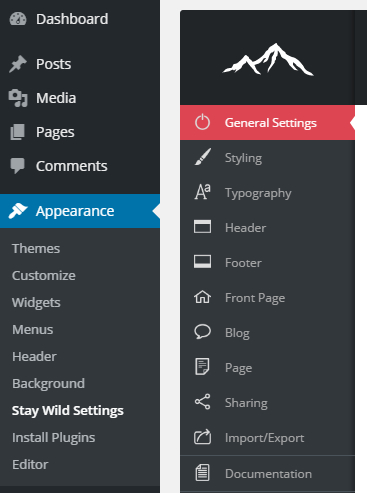
Browse to Appearance / Stay Wild Settings

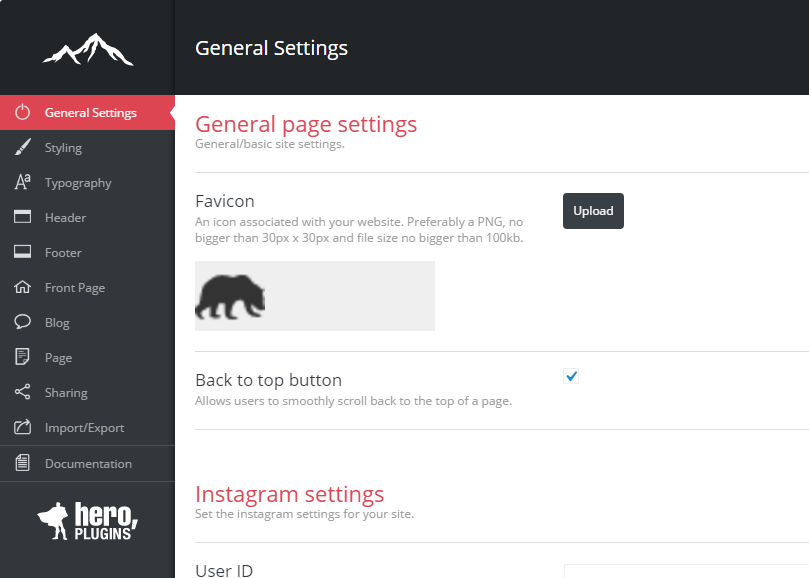
Here you’ll find a few basic things to start off with

Add your Favicon. Upload a transparent PNG for the best result
Instagram Settings
If you want to add an Instagram Widget in your sidebar or activate the Instagram full width footer, then you can start off by adding your details here
User ID
Where do I find this? https://www.otzberg.net/iguserid/
or
Access Token
Where do I find this? https://elfsight.com/blog/2016/05/how-to-get-instagram-access-token/
or
https://jelled.com/instagram/access-token
404 Page Details
This is the content that will show up if a page can not be found
You can set up 4 accent colors for the use through your site. These are mostly used in the Typography section of the settings.
You can also set the colors and styles for Social Icons, Buttons, Tags and Block Quotes here
All fonts for the site can be set here. This includes, sizes, colors, weight etc. All Google Fonts included. The default font settings should be sufficient for a great looking site.
Here you can upload your site Logo and Sticky Navigation logos. Make sure that they are transparent PNGs at about 150px in height for the best result.
Primary Navigation
Here you can set the font, font color and background color.
Dropdown Navigation
Here you can set the font, font color and background color.
Social Icons
Switch this on and your social icon will be included in your navigation bar.
Select Social Icons
Switch on the social icons that’s needed and add a URL and set the hover color for each
We recommend you keep footer layout one that is selected by default.
Set the colors for the footer and add some Copyright Info. You can also enable the Instagram feed and social icons in this section.
Extra Signup Settings
Switch this on and a Newsletter Signup bar will be added to the footer area. This can be styled by background color or background image.
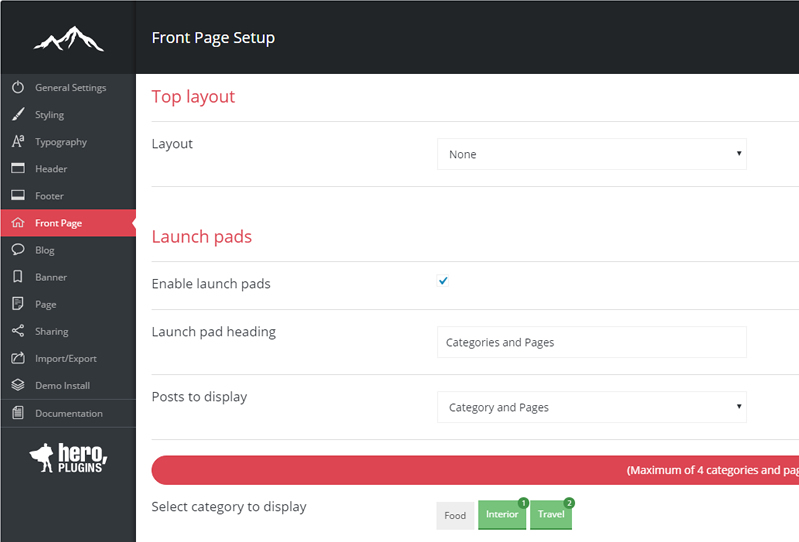
Top Layout
Here you can choose between a straight forward layout or add a Full Width Slider or Contained Slider.
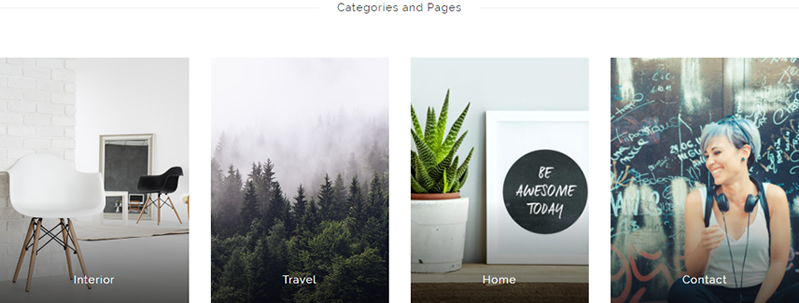
Launch Pads
If you want launchpads to be displayed under your main logo or main slider, then you can switch this on and give it a heading.
You can choose to display latest posts or categories and pages
Front Page Blog Layout
You can choose to display latest posts or show categories with latest posts and the related posts after each.
Front Page Sidebar
You can switch on a sidebar on your home page
Blog List
If you have a separate blog list page, then you can switch on or off your sidebar.
Blog Single Post Page
Switch on or off the sidebar
Show / Hide Tags
Show / Hide Author’s Bio
Enable Social
Show / Hide Social Icons on posts
Setting up the social icons to show up can be done under the HelloFriday Sharing Tab
Here you can switch on the sidebar for pages and activate social icons
Select the social icons you want displayed on posts and pages.
Please note that you still need to switch then on under the blog or page tab above
This can be used to import style settings from one install to another. Say for instance you work on a dev server and there’s some changes and want to now include them on your live site, then you can do the following.
Click on “Generate Export Options”, copy everything from the box.
Go to your new/live site and paste this into the import box and click on “Import Options”

To enable the launch pads on the front page, follow the directions below.

Browse to Stay-Wild Setting panel within the WordPress back end.


Stay informed about all new releases and product updates